Notion + GatsbyJs + Netlify 极致的博客体验
2020-02-29#Notion
在接触了 Notion + Gatsby ,以及看到了 使用 Gatsby + Notion 站点 这篇文章后,萌生了将博客由以往 Hexo + markdown 生成的静态页面更换为 Notion + Gatsby 的想法。
接下来就开始介绍今天的主题:Notion + Gatsby + Netlify ⇒ Blog。
Notion 是为 Blog 提供了 API(其实是数据,因为调用 API 最后还是拿的是数据),Gatsby 是 JavaScript 和 markup,Netlify 则是工作流当中负责持续构建的一环。
所以说 Notion + Gatsby + Netlify 其实就是 JAMStack 的一个实践。
相关技术介绍
如果已经熟悉的同学可以直接忽略。
Notion
Notion 是一个最近几年异军突起的软件,目标是将你的 Notes、Tasks、Wikis 统统整合起来。它抛弃了传统以篇为原子单位的做法,而是将所有的一切都当做 Block。可谓是 Everything is Block。一段文本是一个 Block,一张图片也是一个 Block。Block 之间可以随意移动。
Notion 的强大之处还在于提供了 Table 的功能,就是一个可视化的数据库。就是这个功能,让我们可以把其当做一个数据库来使用。
而且 Notion 广受好评的另外一个原因在于良好的写作体验。
Gatsby
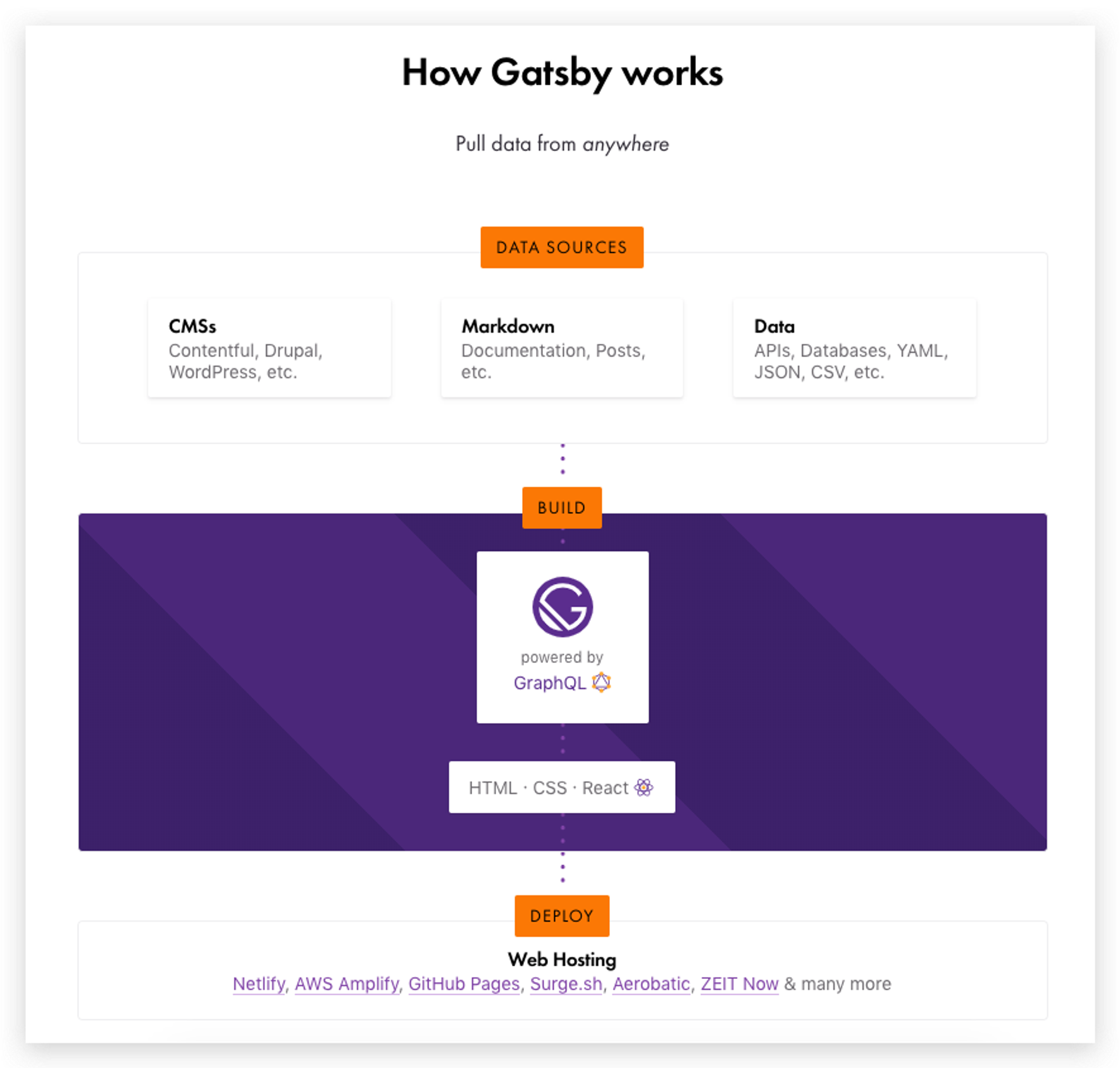
基于 React 开发的一个框架,用于帮助开发者构建快速的网站或者 apps。下面这个图说明了 Gatsby 的工作原理。
Gatsby 通过 GraphQL 处理数据来源,然后输出作为网站的数据,再通过 HTML、CSS、React 将数据展示出来。最后通过 Netlify、GitHub Pages 或其他工具进行持续构建部署。它本身就是一个 JAMStack 的实践。
Netlify
用于构建、部署托管你的前端网站。与 GItHub 无缝的集成,当提交代码后即可进行构建部署。
开始打造你的博客工作流
回想之前用 hexo 写博客的流程:
写好 markdown → 放到 blog 对应的仓库 → 提交代码 → 自动构建到 gh-pages 分支 → 线上看到最新的文章
这个流程有一个地方可能存在着割裂:
有的人写文章是在专门的笔记软件上进行的(毕竟写作体验好)。这样的话,当你想要发布已经写好的文章,还需要搬运该文章到对应的仓库提交到 GitHub。这就要求你的电脑需要装git,能提交代码。无法做到随时随地写完文章就直接发布。
而如果采用集成了 Notion(也可以是其他服务如:Contentful、NetlifyCMS 等),你只需要专注于写文章,无需关心电脑是否安装了 Git、无需构建部署、没有任何前置依赖。只要你的电脑能上网,就可以了。
更进一步:你还可以使用 Request Marker Chrome 插件,当你完成一篇文章后,利用该插件向 Netlify 发送部署的请求,这样写作、部署就直接在 Notion 上一条龙搞定了。
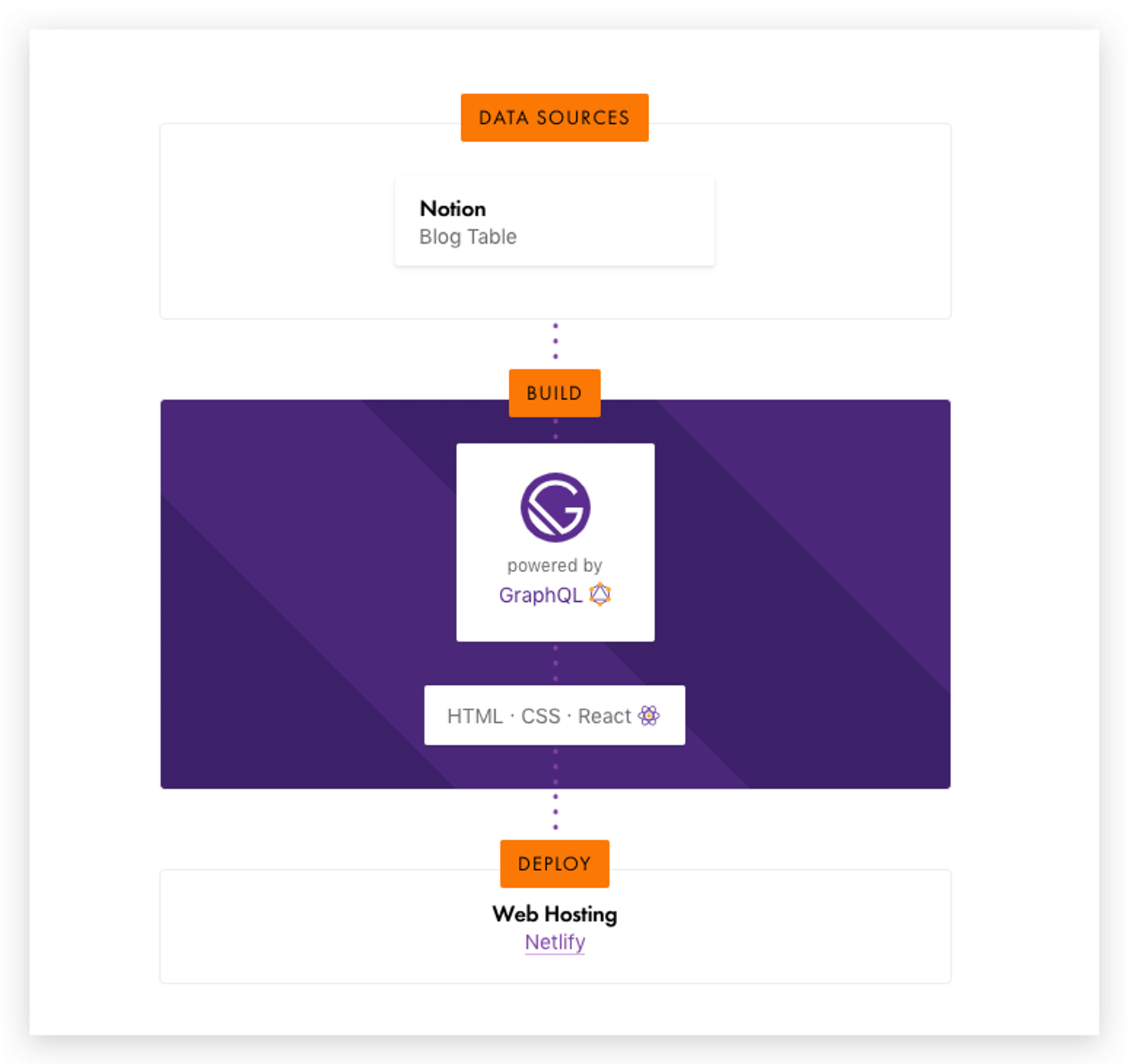
先来看下改造后的工作流:
•
数据层:通过 gatsby-source-notion-database 将 Notion Table 的数据转换成 GraphQL 数据;
•
表现层:通过 Gatsby 展示你的 Blog;
•
部署层:当在 Notion 写完一篇文章后,通过自动或者手动的方式,触发 Netlify 进行构建部署。
第一步:创建博客
首先你需要使用 gatsby-cli 创建一个网站,你可以在 Gatsby Starter 选择你喜欢的主题创建 Blog。
第二步:Notion 中创建 Blog Table Page
关于 Blog Page,你可以直接 Duplicate 该 Blog 模板 到你的 workspace。你也可以根据你使用创建好的 Table。不过这里有两个字段是必须的:status 和 publish_date。其余字段可根据需要自行添加。同时需要保证该 Blog Page 已经打开了 Public Access。
•
status 用于标志文章的状态。比如处于 draft、publish 等。只有 publish 的文章才能显示在你的 Blog 里面
•
publish_date 用于显示文章的发布时间
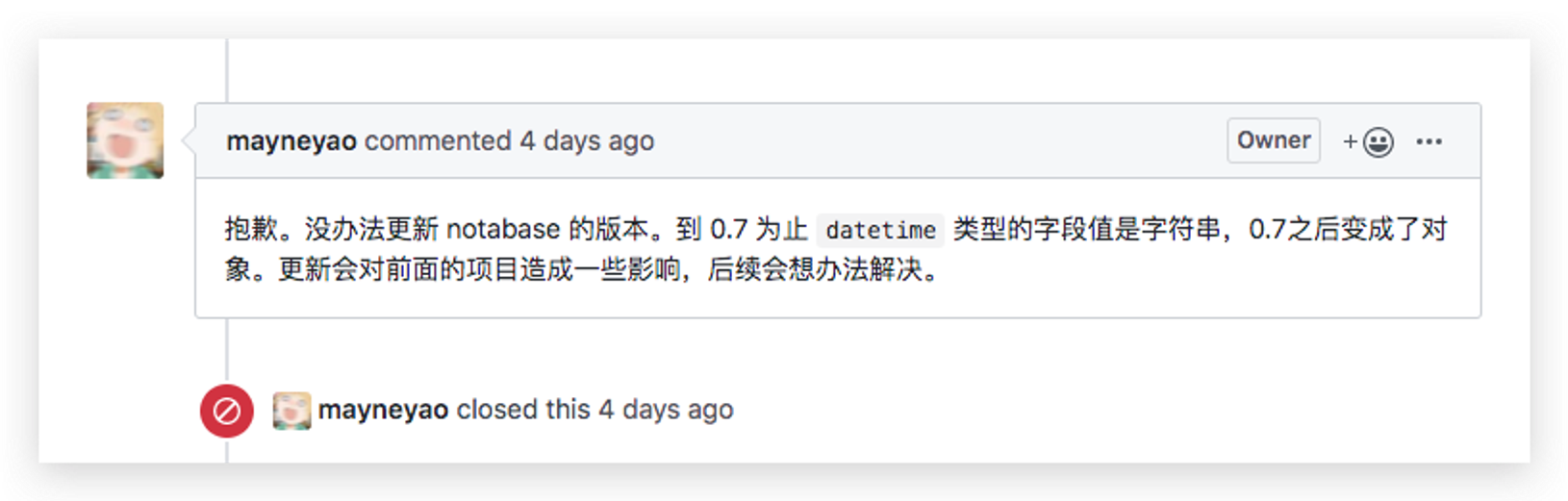
这里需要注意的是:在 gatsby-source-notion-database 这个插件中,写死依赖了 [email protected].0 这个库。在该版本的 notabase 下,存在一个Bug:如果你的 Table 中存在着 Relation 字段,而你又不需要该字段所对应的 Table 的数据时。在请求 Blog Table 数据时,会发生错误而无法请求到 Blog 数据。我提了个 Pull Request,想把 notabase 升级到最新版本。不过作者把该 PR 给关闭,并给出了解释:
解决办法:我将 gatsby-souce-notion-database fork 一份到我自己账户下面,并更新 notabase 到最新版本。如果你是个新项目的话,可以直接使用这个插件:gatsby-source-notion-database-private 。后面的代码都是使用该插件。
第三步:在 Gatsby 网站中集成 Notion 数据
安装 gatsby-source-notion-databse-private 插件:
yarn add gatsby-source-notion-databse-private
Bash
在 gatsby-cofing.js 中,配置插件:
{
plugins: [
{
resolve: "gatsby-source-notion-database-private",
options: {
sourceConfig: [
{
name: "posts",
table:
"https://www.notion.so/0ceab048079543a38c680b1b4b3967ed?v=2400ddccadbd4a05a034c90e6ef297b9",
cacheType: "html",
},
],
},
},
]
}
JavaScript
其中 table 字段的值就是 Notion 中你的 Blog Page 的 url。
然后根据你的所采用的 starter, 去对应的 page 或者 template修改的 query 语句,获取 Blog 数据即可。
这里以 gatsby-notion-start 为例。在 page/index.js 中:
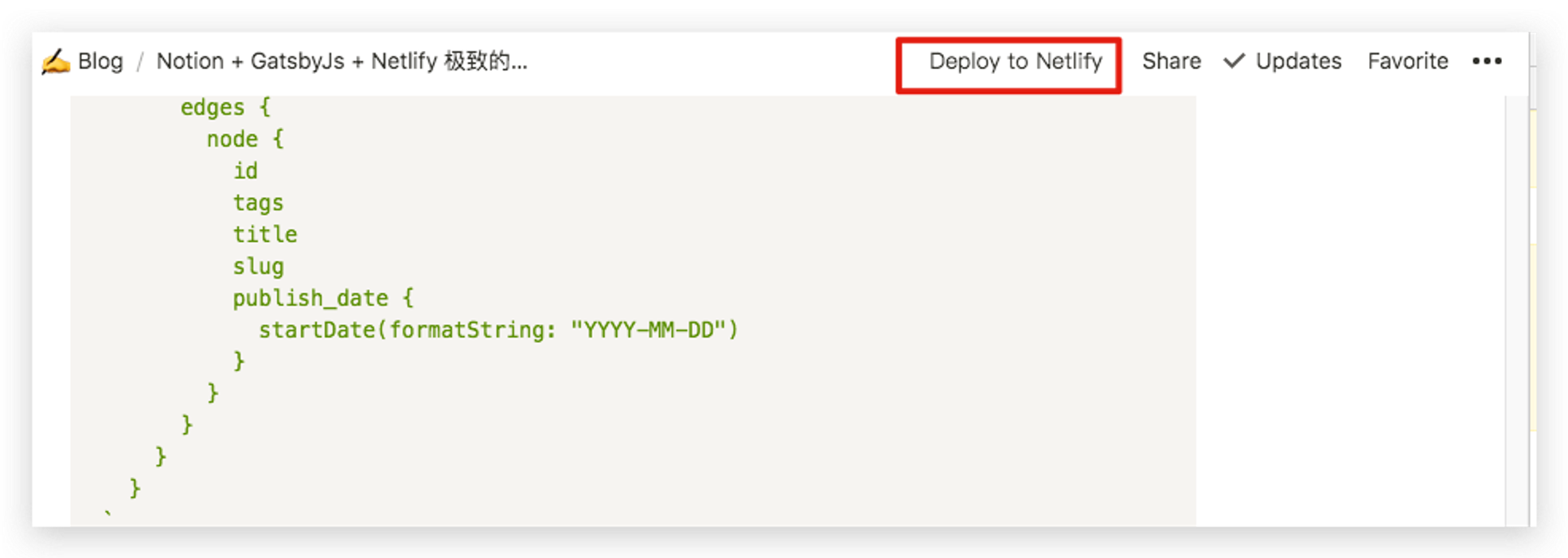
export const pageQuery = graphql`
query {
allPosts(
filter: { status: { eq: "publish" } }
sort: { fields: publish_date___startDate, order: DESC }
) {
totalCount
edges {
node {
id
tags
title
slug
publish_date {
startDate(formatString: "YYYY-MM-DD")
}
}
}
}
}
`
JavaScript
通过上述的 GraphQL 语句,就能查询到 Notion Blog Page 的文章了。
第四步:配置 Netlify,持续构建部署
关于 Netlify 的操作就不展开了。只需要选择 Github 仓库,然后构建部署即可。
如果每次写完一篇文章或者文章内容有更新的话,都需要去 Netlify 网站上手动 Trigger Deploy 的话,那就称不上极致的体验了。
所以我写了一个 tampermonkey 脚本,支持直接在 Notion 上触发 Netlify 的构建。
利用了 Netlify 提供的 Build Hook,当你文章写完或者更新后,只需要点击 “Deploy to Netlify”,即可触发构建。构建完之后,就能看到最新的内容了。
完结
到这里,一个创作+构建+上线的完整闭环就形成了。如果你也用在 Notion,如果你也想拥有自己的博客,那么可以尝试下这个方案。如果你不想自己从0开始,你可以尝试使用该 Starter 一键开始:
gatsby new gatsby-starter-notion https://github.com/superman66/gatsby-starter-notion
JavaScript
其他利用 Notion 构建 Blog 的方案
使用 Next.js + Notion + now.sh 构建博客
使用 react-notion 渲染 Notion Page 的内容,从而来构建博客